How To Add A Wordpress Blog To My Website
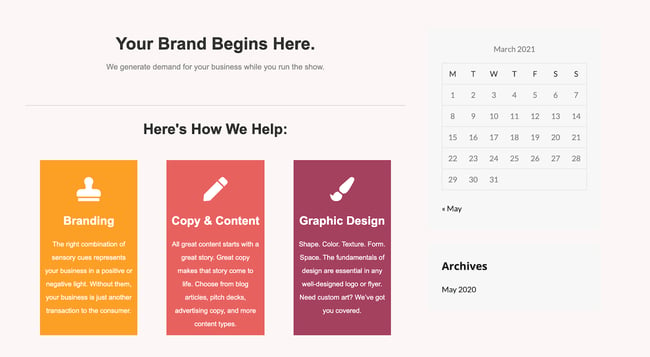
Have you ever started designing a page on your website and found that some pieces of information just didn't flow well together? Calls to action, biographies, and social media feeds are just a few oddball elements that don't have enough substance to warrant their own webpages, but don't always play nicely with the content on existing pages either. Still, these elements are important for giving context to your content, enriching the user experience (UX), and converting visitors to leads. Rather than omitting these components altogether for the sake of design, you can keep them on the page while maintaining a beautiful UX. The solution? WordPress widgets. This post will go over what a WordPress widget is, their benefits, and how to add one to your website. We'll also give you some great plugin options that help you easily enhance your widgets, as well as step-by-step instructions on how to maximize their functionalities. Widgets are tools that add blocks of content to your WordPress website's sidebar or footer. If they're interactive, they can enhance the user experience on your website. Widgets make it easier for web developers or hobbyists with little experience to add more complex features to their WordPress sites. You can add a widget for nearly anything from a lead form to your business's live Twitter feed. Take a look at this chart for more types of widgets you can add to your website. WordPress automatically comes with a wide selection of widgets, but you can always add more using plugins. Pro tip: You can add live chat, slide-in boxes, banners, overlay pop-ups, and more widgets with the HubSpot WordPress plugin. And here's an example of what a calendar widget looks like in the sidebar of a WordPress website: Image Source Adding specific, yet relevant content to a webpage is just one reason to add a widget to a page or post on your WordPress site. There are several other opportunities that your website might be missing that a widget could bring to the pages. Widgets are a native WordPress feature, so you can add them without any additional plugins or third-party tools. There are two ways to add a widget natively in WordPress — using the drag and drop feature or selecting a sidebar or footer from the widget drop-down. Both methods are demonstrated in the gif below. If you have several sidebars or footers on different pages, you can add a widget to those by selecting them from the widget drop down. Typically, when you add a widget to a sidebar, it would display on every page of your website. This content typically serves as a reminder to the visitor to engage with the additional resources that you have to offer. However, this sidebar content isn't always relevant to all posts and pages on your site. Instead, you want to show site visitors relevant, page-related content that provides further value, like an About Us page with a contact form widget (like the one shown in the image below) for site visitors with additional questions. While you can use native WordPress functions to add widgets to your website, the default settings don't allow you to display (or disable) these widgets on specific posts or pages — whether you want them there or not. To solve this, use plugins. These custom add-ons will help you manage where widgets appear and how they look. Let's go over how you can use plugins to restrict widgets to different posts and pages to ensure that you're providing your site visitors with the most valuable, relevant information. With these WordPress plugins, you can add and remove plugins from specific pages. With an easy setup process, you can update your page in just a few minutes. AMR Shortcode Any Widget is a popular widget for non-technical users. You can insert these widgets onto your pages with a simple shortcode. Here's how to use it: Content Blocks is another shortcode plugin unique in that you can create custom widget content using the built-in WYSIWYG editor. Here's how to use it: WP Page Widget is a useful tool for creating widgetized page layouts in sidebar-enabled WordPress themes. Here's how to use it: Custom Sidebars helps you display custom widgets on pages or posts by category, ensuring that site visitors only see relevant and related content. Here's how to use it: This unique plugin can display widgets within different areas on your site and assign widgets to display on different groups of pages or posts. Here's how to use it: Sidebar & Widget Manager for WordPress is a feature-rich plugin that gives you full control over displaying widgets on your site. You can select the relevant pages or posts to display your widgets and change their placements on each page. Here's how to use it: You can also change where widgets are positioned on your pages and posts by creating custom sidebar widgets. Here's how: Customizing your blog posts and webpages with widgets can inspire engagement with site visitors by featuring additional content. While WordPress's default settings may not include the features you need, the additional plugins on this list offer alternative solutions to help you build the WordPress site you want. Editor's note: This post was originally published in December 2020 and has been updated for comprehensiveness. 
What is a WordPress Widget?

Why Add a Widget to a WordPress Page or Post?
How to Add a Widget in WordPress
How to Add a Widget to a WordPress Page or Post Using a Plugin

Plugins to Display Widgets on Specific Page
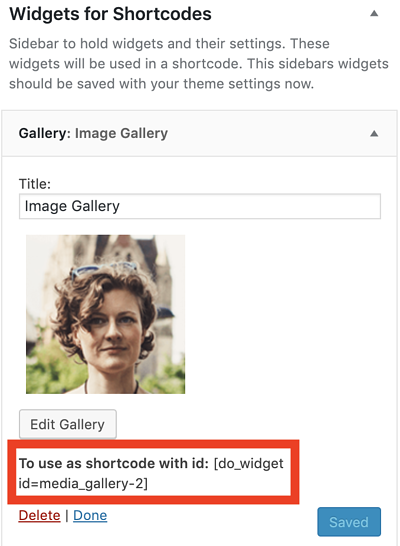
1. AMR Shortcode Any Widget


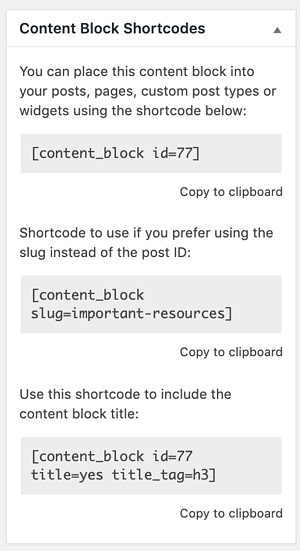
2. Content Blocks (Custom Post Widget)


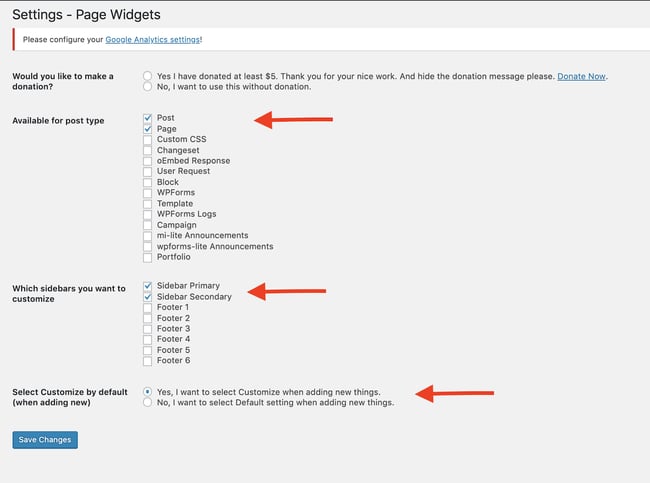
3. WP Page Widget


4. Custom Sidebars – Dynamic Widget Area Manager



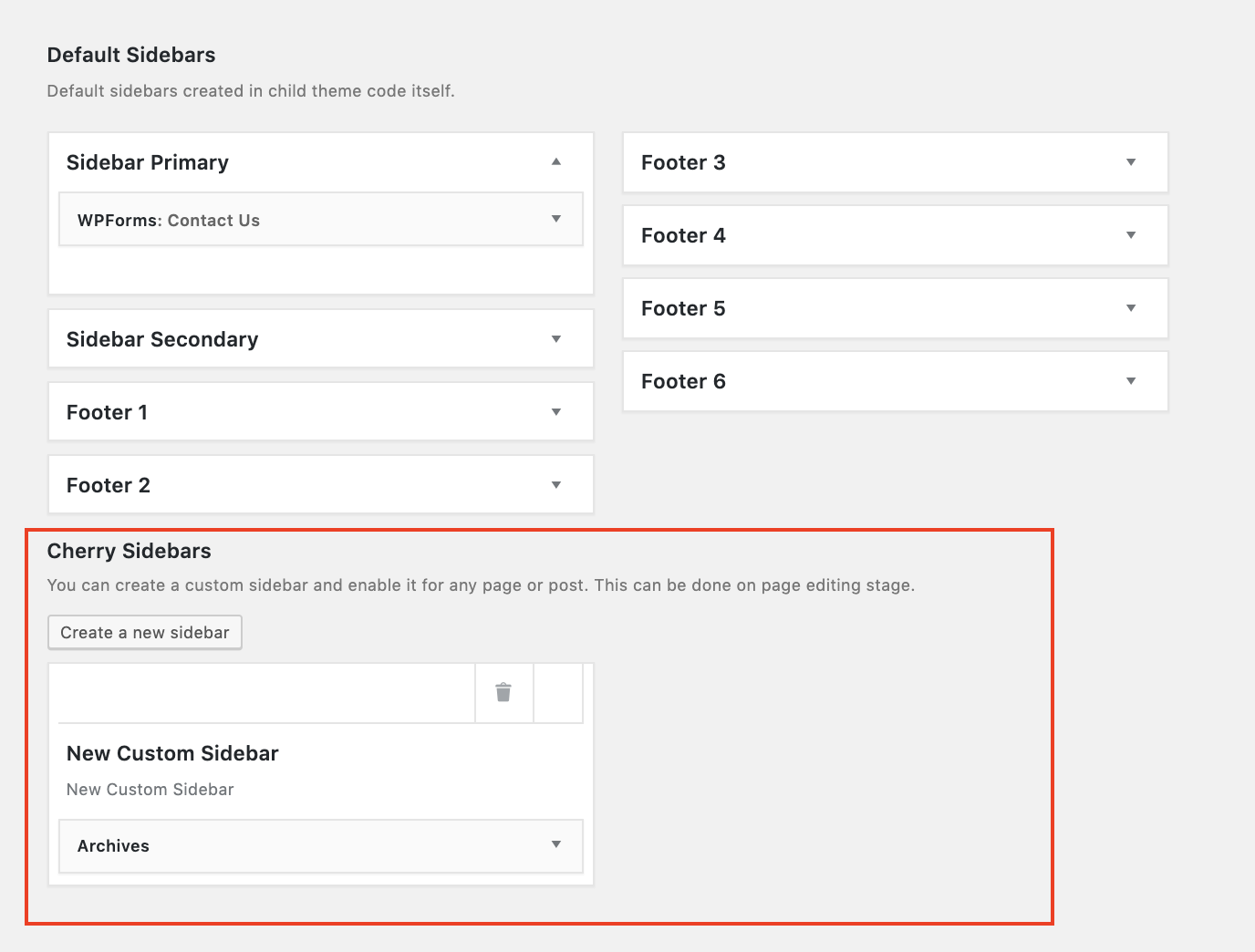
5. Cherry Sidebars


6. Sidebar & Widget Manager for WordPress


Choosing a Plugin to Display Your Widgets


Originally published Mar 25, 2021 7:00:00 AM, updated October 11 2021
How To Add A Wordpress Blog To My Website
Source: https://blog.hubspot.com/website/add-widget-to-wordpress-page
Posted by: rollinghend1996.blogspot.com

0 Response to "How To Add A Wordpress Blog To My Website"
Post a Comment